
11 Ways To Dramatically Boost User Engagement On Your Blog
If your users aren’t engaged then…
Your blog sucks.
Sorry to be frank, but that’s the truth. If your users aren’t engaged, your blog sucks.
Now hold on – that doesn’t mean that your content sucks – it just means that you haven’t put these 11 blog optimization tips into place (optimization as in optimal for your users, not Google).
If you haven’t yet, then it’s time you did.
Why User Engagement Matters. A Lot.
Apart from the fact that no visitor will ever return to your blog a second time, user engagement is significant for another reason.
Bounce rate.
Simply put, your bounce rate is the percentage of visitors who leave your website after looking at only a single webpage – they decided they didn’t want to stay and browse around. They either found what they wanted, and moved on, or hated everything about your site and left as soon as they came.
If you have a high bounce rate (70%+), Google won’t like your website, since it’s obvious that your visitors don’t like your website either.
Keeping that in mind, let’s discuss these eleven tactics you can use to dramatically boost user engagement on your blog.
1. Shorter Paragraphs
Unfortunately, your high school English teacher was wrong. On the Internet, nobody wants to read 8-10 sentence paragraphs, no matter how detailed or structured it is.
The more white space you have, the better. Your paragraphs should be short, no more than 1-3 sentences each.
Spacing out your paragraphs into smaller chunks makes it much easier on readers’ eyes. Long chunks of text often overwhelm readers – and that’s an excellent way to make them leave your site in ten seconds flat.
Furthermore, spacing out your paragraphs is an excellent way to build up to something and make an impact. Use 2-3 sentences of “build-up”, then say the message you want to convey in a single line, spaced out, all by itself.
Like this.
2. Internal Linking Structure
Not only is a good linking structure beneficial to search engine optimization, but it’s a great way to decrease your bounce rate and generate more page views per visitor.
Link to related blog posts using anchor text relevant to the blog post at hand. For example, in the above paragraph, the anchor text “search engine optimization” was used to link to a relevant blog post on Income Diary about search engine optimization tips. This is an excellent example of internal linking.
However, you can also take it a step further and outright add “Related Posts” links smack in the middle of a post, right when readers are concentrated on your content. The following is an example.
You may also like to read:
• Marketing Lessons From 5 Rappers
• 7 Lessons From 50 Blog Posts That Send Me The Most Traffic
However, make sure that you do not overuse this tactic. Although it can serve to engage readers, it will annoy them if you do it any more than twice per post.
All things in moderation.
3. Minimize Page Load Speed
We’ve all been at the there – admit it. You clicked on an interesting-looking link to a website and waited for it to load…and waited…and waited.
After 20 seconds, you decided it wasn’t worth it, and you left before taking even one glance at the content.
And for good reason. If a webmaster doesn’t take enough time out of his day to make sure that what his content loads fast for his visitors, then he obviously doesn’t take much time writing his actual content, either.
Not only does Google kick you back in the SERPs if your site loads slowly, but your bounce rate is guaranteed to skyrocket if your website takes any more than 5-7 seconds to load.
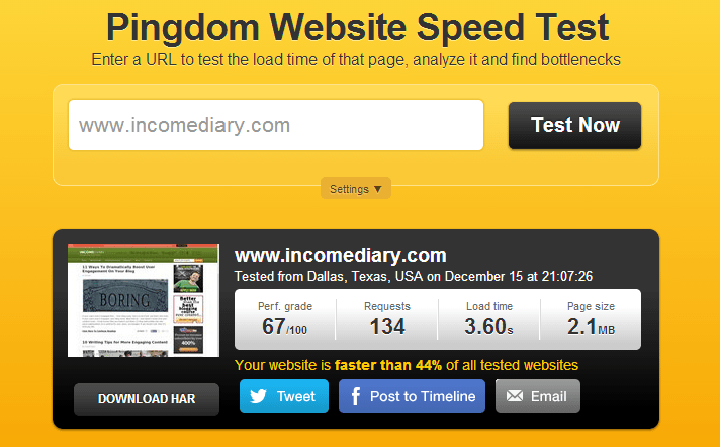
Ideally, your website should take 1-2 seconds to load. To put a little perspective, Google.com takes 816 ms to load – less than one second. You can measure your page load speed using this free tool.
To reduce page load times, you can try limiting the number of images per post. True, images usually engage users more than just plain text, but one image per post is usually enough.
If you do use images, use GIFs. Although the image won’t be highest quality possible, it will load extremely fast and look reasonably good.
Also use a browser caching plugin, such as the free WP Super Cache. The plugin serves static HTML files to viewers, thus making the page loading process. much more efficient.
Another free plugin that you could consider using is Advanced Lazy Load. What this does is delay the loading of images until the moment when the reader scrolls down to the area where the image is placed. This is an excellent way to increase speed and works particularly well with long blogrolls.
If you’re ready to commit money to increasing your page load speed, then you can also consider using a CDN – content delivery network.
A CDN duplicates your website content across a number of different servers worldwide, serving your visitors the content from whichever server is closest to their respective location. The increased proximity decreases the page load time. One of the most popular content delivery networks is MaxCDN.
4. Use A Writing Style Appropriate To Your Audience
I really can’t stress the importance of this enough. Always, always use a writing style appropriate to your specific audience.
On the Internet, there are two predominant writing styles. The first is a friendly, warm, down-to-earth conversational tone. The other is a professional, more formal tone.
Using the wrong style can be disastrous to your blog.
Nearly all blogs will want to use the former – the down-to-earth style. It’s a perfect fit for information-centered blogs (like blogs about fitness, Internet marketing, etc), personal blogs, and nearly everything in between.
The highlight of this style is the conversational tone it takes on. Use personal pronouns, shorter sentences, and even sentence fragments when appropriate.
The latter – a formal tone – should be used for business blogs. If you run a small or large, offline or online business, your blog would normally have a formal tone. It’s especially fitting if you provide a specific service.
The formal tone requires more serious writing, devoid of jokes, longer sentences, ‘bigger’ words, etc.
5. Avoid A Busy Look
Busy websites are killers. If you’re website is crammed full of twenty sidebar widgets, maintains 57 different plugins, and has a horrendous theme, its bounce rate won’t be all too pleasing for you as a webmaster.
You should be using no more than ONE font (although possibly two – one for the main text and one for headers). Apart from that, there should be no font changes, no font size changes, and no font color changes. Your website needs to look consistent.
Don’t go overboard with widgets either. I personally recommend having a subscription form at the top, a 20-40 words “about me” piece, recent posts, a Facebook like box, and four 125×125 affiliate banner ads. Truth be known, you don’t need any more than that.
Especially avoid images in the sidebar – they can really distract the reader from what they should be doing: reading your content.
Also do your best to ensure that images also fit somewhat with the rest of theme. Even though you’re using GIFs, try to have them as high in quality as possible, and do NOT enlarge/pixelate them.
The less you have going on, the better. It allows your readers to concentrate solely on the content.
6. Have A Subscription Form At The End Of Every Post
This is a perfect way to recycle your traffic and keep it coming back, besides growing your e-mail list.
Simply insert your form code at the end of every post with a CTA (call-to-action) to get your visitors to respond to it. It’s often a good idea to have a free subscriber-only report, video, or e-Course as an incentive for signing up.
Your CTA can be as simple as “Join XXX other people who get yoursite.com in their inbox every day/week”. If you do have an incentive, then try something like “Sign up to get your free PDF report on _____”.
The basic idea is to have some sort of call-to-action accompanied by your opt-in box at the end of every post. This is as simple as copy/pasting from previous posts.
7. Display Related Content At The End Of Every Post
This ties in partly with tip #2, about using a good internal linking structure. You should always display related posts at the end of each and every post.
There’s some psychology to back this up. When readers finish a piece of content, they look to what else they should do. Should the sign up through your opt-in form? Should they hit the back button and leave the website? Should they go ahead and browse some more posts?
Adding related content at the end of posts helps them to make a choice to browse more posts. Although you can do this manually, it’s not always a good idea. Much more efficient and appealing is using dedicated plugins for this purpose.
There are quite a few related content plugins. The most popular would be YARPP (Yet Another Related Posts Plugin) – aptly named. At the end of posts, it automatically displays related posts/pages. You can choose either a thumbnail or a text link to display the post.
Matt Mullenweg, WordPress founder, uses it himself, as does Google’s Matt Cutts, head of the webspam team. The relevancy of the posts displayed is determined by their own little algorithm.
If you’d like something else, then nRelate would be the way to go. It has more placement options than YARPP and even allows you to display ads, with which you can monetize your site. However, it does require a bit more setup than YARPP.
8. Get Social
Although this is rather obvious, it’s very important, especially after recent Google updates. SEO and SMM (social media marketing) go hand-in-hand. When the big G’s spiders crawl your website, they look for those social signals that indicate your site is popular. If they find them, they reward you with a higher ranking.
There’s no other way to get your content shared than to have a social sharing plugin. My favorite is Digg Digg, simply because it takes no more than 60 seconds to set up, it looks great with any theme, is widely used by quite a few popular blogs, and it floats.
Nothing better.
When configuring the plugin, be sure not to display too many social icons. Wait – more is better, right?
Wrong. In this case, you should have no more than five icons, after which it begins to look more than a little bit cluttered..
Naturally, the top 3: Facebook Like, Twitter, and Google Plus, which leaves two left. I personally use StumbleUpon and Facebook Sharing.
Stumbleupon, especially, has begun to drive decent traffic to my website after implementing it a couple days ago.
One other important thing to consider is running and maintaining social profiles for your website. Again, don’t try to do everything – I would recommend concentrating solely on Twitter & Facebook (although you might consider Pinterest if your blog is image/photography centered).
With Twitter (a place where a LOT of marketers come to spam), always ensure that you’re actively engaging with your followers. Give, give, take should be a rule to apply. Also try to build your following in your niche – otherwise, the traffic you drive is untargeted and therefore of no value.
Facebook pages are a little bit simpler to manage. I use the Facebook Auto Publish, a neat plugin that automatically publishes new posts to your dedicated Facebook page/profile. The plugin also allows you to share from specific categories, share pages, and customize your messages.
9. Structure Your Content
A detailed linear content structure is essential for readers. It helps them to understand the topic you discuss in your blog post much better.
Excellent content often begins with an outline. Creating a small, non-extensive outline is the perfect way to both structure your content well, and write your blog post faster.
Start by crafting a stunning, catchy headline. Follow through with an attention-grabbing first sentence. Then, list the points you will be discussing in bullet point or numbered form. Add in sub-points for each point; 2-3 should be enough per. Lastly, draft your concluding statements.
Once you do it a few times, it should take no longer than 5-10 minutes to create. Aren’t your readers worth the extra minutes?
When you get to the actual writing stage, you’ll find that your thoughts will flow much better, allowing you to write faster, thanks to the outline. Tag the points listed in the outline as H3, and the subpoints as H4.
However, content structure goes beyond a single post. You should also ensure that you categorize your content carefully. Attempt to maintain an even amount of posts per category, which gives your blog more consistency.
Also use WordPress tags so that users can find your content when they search your site.
10. Clear Navigation Menus
Your navigation menu is the bar across the top of your website the displays the important pages, categories, and links.
For example, Income Diary’s menu looks like (at the time when this post was written): Home | Get Web Traffic | Make Money Online | Resources | About | Contact Us
Make sure that you use appropriate hierarchy if you use subpages and categories in your menu. Don’t stuff your menus with too many different items – 7 topmost items is right around the max you should go. Use short, descriptive title attributes.
Some WordPress themes come with more than one navigation menu. Utilize the secondary one if necessary.
11. Appropriate Color Scheme
Use a harmonious color scheme that doesn’t play havoc with readers’ eyes. I recommend staying away from bright colors – particularly yellow and bright orange. These types of colors distract readers from the content.
Using colder colors, such as green, blue, dark red, or even white suit readers much better. Whatever you do, make sure that the text is black on a white background.
You can have a predominantly blue theme, but make sure that background of the actual text is still white. And your font should never be anything than black.
Black on white is what human eyes are used to – don’t mess up the routine.
Summing Up
Here’s a quick review on 11 fixes that are bound to increase user engagement and decrease bounce rate.
- Short paragraphs – 3-4 sentences max.
- Appropriate linking structure that includes relevant blog posts as anchor text.
- Speed up your page loading time using GIFs for images, a few dedicated plugins, and a CDN.
- Use a writing style appropriate to your specific audience.
- Avoid a ‘busy’ look that tries to do too much.
- Have an opt-in form at the end of every post.
- Display related content at the end of each post.
- Get social by adding a social sharing plugin and maintaining dedicated social profiles for your website.
- Structure your content with categories, and tags. Create an outline before writing a blog post.
- Use clear navigation menus.
- Use an appropriate, harmonious color scheme that displays black text on a white background.
Use these simple tips, and your blog is bound to be 541% cooler.
Read more: ‘5 Design Features Guaranteed to Boost Sales and Conversions’








![New WordPress Install – 20 Things You Must Do [Checklist] New WordPress Install – 20 Things You Must Do [Checklist]](https://eadn-wc04-1126528.nxedge.io/wp-content/uploads/2016/09/new-wordpress-install-2016-210x120.jpg)



Hey, great article JR John. I think that user engagement is important as building a community around your blog is a great way to measure success.
Glad you liked it, Alvin. As they say (or I say) “Trust builds money.” 🙂
User engagement + relationship/community building = trust = $$$.
Thank you for this amazing post. Not only it was an interesting read but it also allowed me to note down some points which would help me with my own blog. 🙂
Nice post. Found you from a comment you made on quick sprout. Would love to get your feedback on my site. Hit me up on twitter sometime. @robmcnelis
Awesome post. I really need to boost the user engagement on my site. I also can’t convince people to leave comments. 😀
Excellent write-up! I believe that the reason for higher bounce rate on my site is due to 6.5s load time.